Native vs Cross-Platform Mobile Development: What's Best in 2025?
Last Updated on October 7, 2025
by White Widget Team

White Widget Team
Build mobile right the first time
Executive Decision Framework for Scalable Mobile Strategy
Hello there! We’ve been building apps at White Widget for well over a decade, so we know a thing or two about making apps. Our mobile app development team has put together this guide that condenses what leaders need to know about mobile frameworks. With software engineering development speeds accelerated by AI development, there’s never been a better (or faster) time to build mobile apps in 2025. But where do you even start?
Native vs Cross-Platform Development
Table
Native Development
| Platform | Language | Used by |
|---|---|---|
| iOS | Swift/Objective-C | Apple Music, Airbnb, LinkedIn |
| Android | Kotlin/Java | Google Maps, Spotify, Twitter |
Native development delivers best-in-class performance, tighter hardware integration, and access to platform-specific features. But it also requires building and maintaining separate codebases.
Table
Cross-Platform Frameworks
| Framework | Language | Used by |
|---|---|---|
| React Native | JavaScript | Instagram, WhatsApp |
| Flutter | Dart | Google Pay, BMW app |
| Kotlin Multiplatform Mobile | Kotlin | Netflix, VMware |
| Xamarin/.NET MAUI | C# | Alaska Airlines |
| Unity | C# | Pokémon GO |
Cross-platform frameworks offer faster development and code reuse across platforms, but often trade off deep OS integration and raw performance.
Right now, there are a lot of mature, production-ready options across native and cross-platform approaches. Cross-platform frameworks now power nearly one-third of mobile development, with Flutter leading at 46% adoption and React Native following at 35-42% among cross-platform developers. However, native development still dominates at 67% of mobile projects, Statista particularly for performance-critical applications.
This analysis explores the strategic tradeoffs behind platform decisions. We draw from real-world implementations by Google, Netflix, BMW, and Airbnb. The stakes are real: cross-platform development can reduce development costs by 30–50% and accelerate time-to-market by 20–40%, according to Cleveroad. Meanwhile, native development continues to justify its 1.5–2x higher upfront cost by delivering superior performance, security, and platform-specific optimization.

Yes you can actually sideload a React Native app into a Native one, and swap them over like magic, transforming the app completely! Uber does this; and we did this for Angkas’ launch.
Which is better: Cross Platform or Native in 2025?
The answer depends entirely on your strategic priorities and constraints. Cross-platform frameworks have achieved production-grade maturity with companies like Google Pay rebuilding their entire 1.7 million line codebase in Flutter, achieving 60-70% efficiency gains across 180+ engineers. Similarly, Netflix uses Kotlin Multiplatform Mobile to share business logic across their studio applications, enabling faster feature delivery in their fast-paced production environment.
Native development remains superior for performance-critical applications. Instagram's continued commitment to native development stems from their need for optimal photo/video processing, precise hardware integration, and platform-specific optimizations. Gaming companies universally choose native development because cross-platform frameworks cannot match the performance requirements for complex graphics and real-time processing.
Our perspective
At White Widget, we've seen this decision play out in real client projects. For our Campgrounds chat platform, we chose native development due to specific SDK dependencies and performance requirements that cross-platform frameworks couldn't accommodate. The app required deep SDK integration and low-latency messaging, both best served by native-level performance.
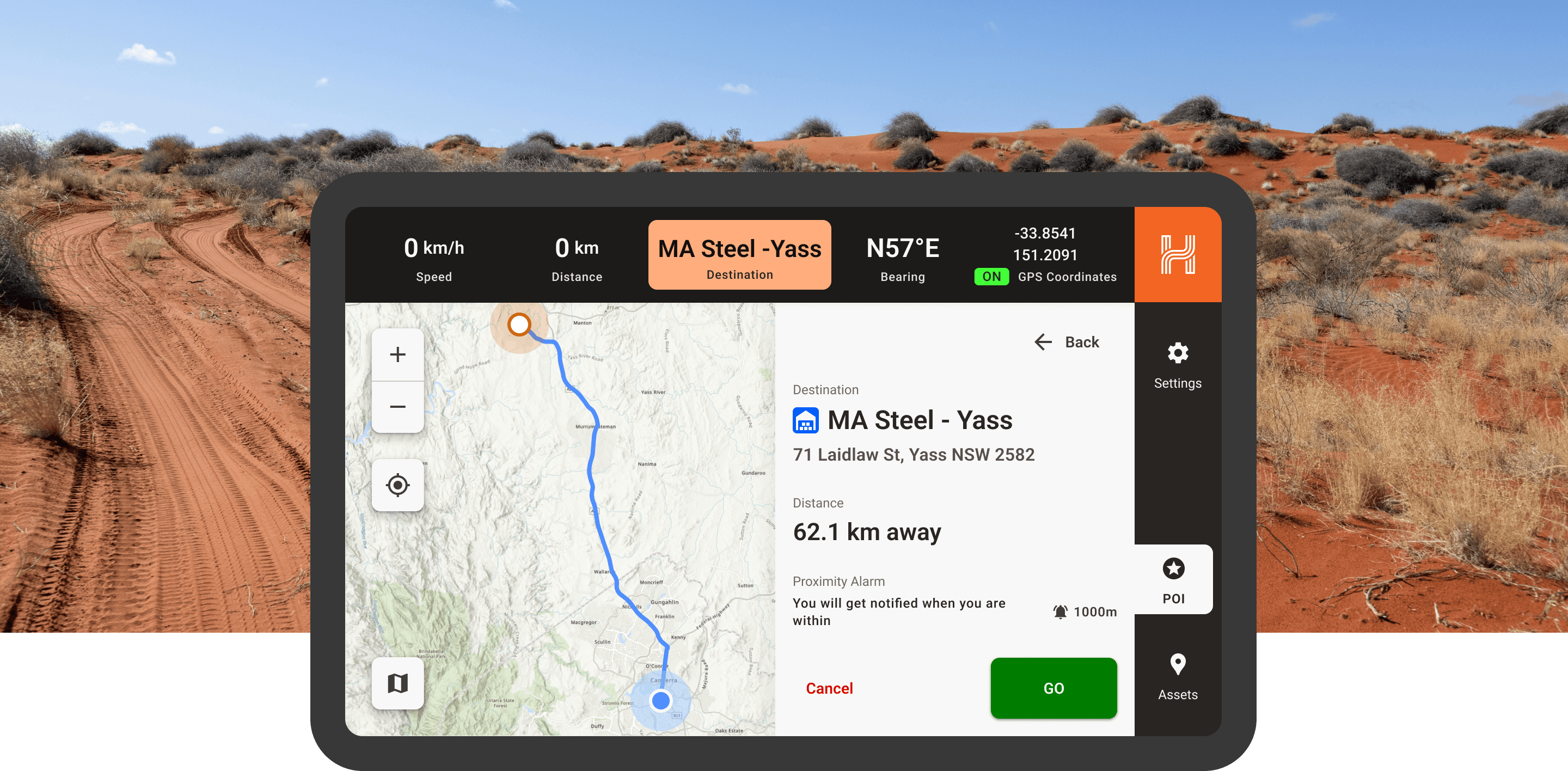
Conversely, our Hema navigation and maps build was developed natively because it was Android-only in scope, required low-level function calls for precise GPS tracking, and needed optimal performance for turn-by-turn navigation. This single-platform approach made native development the clear choice.
How We Choose the Right Path
Here's what we've learned from shipping production apps.
Feature Complexity Over Time
Projects start simple but grow complex. As functionality expands during development, we consistently encounter requirements that need platform-specific handling: complex file system operations, advanced camera features, or custom UI components that interact with native map libraries. Each discovery forces architectural compromises that compound over time.
Missing SDKs
Not all SDKs that power modern mobile applications have cross-platform counterparts. When a project depends on specialized third-party services for hardware integration or industry-specific functionality, cross-platform solutions often fall short. We evaluate the entire SDK ecosystem at project start, as these dependencies often determine long-term scalability and feature development speed.
Cross-Platform Debugging Pitfalls
When something breaks on Android but works fine on iOS, you end up debugging native code anyway. As these platform-specific fixes accumulate, you're maintaining separate Android and iOS codebases plus an additional abstraction layer that obscures rather than clarifies the underlying issues.
Limited Communities
Emerging cross-platform technologies often lack the mature communities that native development has. When customers encounter edge cases or device-specific bugs, limited community support can turn a two-day fix into a two-week research project. For business-critical applications, this uncertainty is a significant risk.
What We Learned from Cross-Platform
Flutter
Dart is completely different from Swift and Kotlin. While this offers certain advantages, native development teams will have to learn a new language that only works for Flutter. For organizations building long-term development capabilities, that's a focused but narrow investment.
Kotlin Multiplatform Mobile (KMM)
We tried KMM on a project where our main SDK had no cross-platform support. The solution was to wrap platform-specific SDKs, pass them through shared modules, then adjust presentation on both platforms. This actually increased complexity rather than reducing it.
However, KMM proved valuable in one scenario: when business logic consistency across platforms is critical. When product rules change frequently and teams need to stay perfectly synchronized, having a single source of truth for business logic eliminates the communication overhead and codebase unification challenges that affect multi-team native development.
Decision framework for executives
Choose cross-platform when:
- Time‑to‑market is critical — Companies often cite a 20–40% reduction in launch timelines when going cross-platform. Cleveroad highlights that unified development pipelines help businesses ship faster with fewer resources.
- Budget constraints demand efficiency — The same Cleveroad report estimates a 30–50% cost reduction in development spend when using frameworks like Flutter or React Native. This comes from shared codebases and fewer parallel resources.
- You need feature parity across platforms — If the app must look and behave consistently across iOS and Android, cross-platform makes more sense, as emphasized by Selleo, which points out this is a frequent driver for early-stage apps and content-heavy platforms.
- Your team isn’t specialized in mobile — CISIN notes that cross-platform lowers the bar for teams that come from a web background—especially when leveraging JavaScript or Dart.
- App is content‑focused or business‑logic driven — If your app doesn’t require complex hardware APIs or platform-specific features, cross-platform abstraction layers are usually sufficient.
Choose native when:
- Performance is mission‑critical — Native apps have better access to optimized hardware pipelines, essential for gaming, AR/VR, and real‑time media offering smoother UI and faster execution.
- Deep hardware integration is required — Scenarios needing close tie‑in with camera modules, sensors, secure payments, or proprietary SDKs benefit from native platform access.
- Platform‑specific features are core to value — Apps leveraging unique iOS/Android capabilities (e.g., home screen widgets, platform UI paradigms) are better suited to native approaches.
- Security and compliance needs are stringent — Native apps can better utilize platform-specific security models, encryption, and compliance requirements reducing the risk of abstraction-layer vulnerabilities.
- You have expert platform teams and budget buffer — While native development typically costs ~1.5–2× more due to parallel iOS/Android work, it yields long-term maintainability and stability.
Is Native development worth the extra cost?
Yes and no. Native development often costs up to 2x more than cross-platform alternatives due to the need for separate teams and codebases, but that’s only part of the story.
However, the total cost of ownership picture is more nuanced. Native applications often have lower long-term maintenance costs because they don't depend on evolving cross-platform frameworks. Airbnb’s high-profile migration away from React Native illustrates this: they found that maintaining three codebases (iOS, Android, and React Native) created more complexity than value. Native development allowed them to streamline teams, debug more effectively, and avoid platform mismatch issues. This case highlights the long-term implications of architecture choice on total cost of ownership (TCO), where initial savings from cross-platform can be offset by growing maintenance overhead and coordination challenges over time.
Three-year ROI analysis
While native development is often seen as the more expensive route, the TCO across three years reveals a more nuanced picture, especially when factoring in hidden operational costs.
Native development TCO:
- Year 1: 100% initial development cost
- Year 2: 15-25% maintenance, 30-50% feature updates
- Year 3: 40-60% major updates, platform compliance costs
Cross-platform development TCO:
- Year 1: 100% initial development cost
- Year 2: 10-20% maintenance, 20-35% unified feature updates
- Year 3: Potential 25-40% potential costs due to framework migration risks or dependency deprecation
The real cost curve, Zoho's 2025 app development report shows, comes from post-launch requirements:
- App store fees
- Backend infrastructure (typically $500–$5,000+ per month depending on scale)
- Third-party integrations and APIs
- Security compliance overhead (10–15% annually for regulated industries)
- User acquisition costs ($1–$10 per user depending on channel and vertical)
So while cross-platform development might look more affordable upfront, native development can prove more predictable and maintainable over a multi-year lifecycle, especially for apps with complex integrations, regulatory demands, or mission-critical performance.
When the premium is justified
Native development earns its higher cost in scenarios where performance, precision, and platform control have direct business impact. Native development justifies its premium when:
- Performance directly impacts revenue — For example, e-commerce apps where shaving off milliseconds improves conversion rates.
- Platform-specific features drive differentiation — Think AR shopping experiences or immersive content that depend on device-level access and hardware acceleration.
- Security requirements mandate platform-native solutions — Banking apps, healthcare systems, and enterprise tools often require secure enclaves and native-level encryption.
- Long-term strategic investment — Applications with multi-year roadmaps and large user bases often benefit from native’s long-term maintainability and direct access to platform evolution.
That said, native isn’t the only path to premium outcomes.
BMW’s MyBMW app, built with Flutter, shows how even high-end automotive brands can achieve native-level performance while benefiting from cross-platform development speed. Their team prioritized brand consistency, UI polish, and performance, and found Flutter mature enough to deliver on all three fronts (Nomtek, Leancode).
Which companies are using what platforms?
Understanding real-world platform choices provides crucial insights for strategic decision-making. Major companies increasingly use hybrid approaches, selecting platforms based on specific application requirements rather than company-wide mandates.
React Native success stories
Meta continues to lead React Native adoption across its ecosystem including Facebook, Instagram, and WhatsApp. Meta Engineering reports that the Facebook Ads Manager app now shares 95–100% of its codebase across platforms, with only 0.2% requiring platform-specific logic. This high efficiency is made possible by Meta’s deep JavaScript expertise and long-term investment in React Native’s architecture.
Microsoft also leverages React Native for products like Skype, Office mobile, and Xbox Game Pass. This approach aligns with their broader use of React in frontend web development, reducing tech stack fragmentation and increasing development speed.
Shopify’s recent commitment to React Native for new mobile apps reinforces the platform’s growing enterprise credibility. Their engineering team shared that React Native enables better code reuse between mobile and web, with faster iteration cycles making it an ideal match for their commerce-focused infrastructure.
Flutter enterprise adoption
Google Pay is one of Flutter’s most notable success stories. In a complete rewrite, the team migrated from 1.7 million lines of native code to 1.1 million lines of Flutter code, improving development efficiency by 60–70% across more than 180 engineers.
BMW chose Flutter for the MyBMW app to ensure a consistent, high-quality user experience across iOS and Android. The company reported improved UI fidelity and faster release cycles while maintaining premium performance benchmarks.
Tencent uses Flutter at scale for a range of internal and external apps, including educational tools and WeChat extensions. With over 700 Flutter developers, the company validates Flutter’s enterprise-readiness for complex, high-volume applications.
Kotlin Multiplatform Mobile breakthroughs
Netflix adopted KMM to streamline their mobile apps delivery. By centralizing business logic in Kotlin while maintaining native UIs, they accelerated feature delivery without sacrificing platform-specific performance.
Cash App gradually adopted KMM to unify backend and mobile logic. With teams already working in Kotlin, this move required minimal overhead and enabled faster cross-platform collaboration.
Forbes uses KMM to share over 80% of business logic between Android and iOS. This improved feature parity and reduced development costs while still allowing per-platform UI customization.
Notable platform migrations
Sometimes, the most powerful stories come from companies that made the wrong call before correcting course.
Airbnb migrated away from React Native after initially adopting it for flexibility. They found that maintaining three codebases (iOS, Android, and React Native) created more complexity than value. Native development allowed them to streamline teams, debug more effectively, and avoid platform mismatch issues.
In contrast, Google Pay’s full rebuild in Flutter tells a different story: by committing to a complete rewrite, they reduced codebase size and improved team efficiency, a move that proved successful thanks to full organizational buy-in and ample resources.
Is KMM/React Native/Flutter better for our use case?
The optimal platform choice depends on your specific technical requirements, team capabilities, and business constraints. Each platform excels in different scenarios based on proven real-world implementations.
Kotlin Multiplatform Mobile: Business logic sharing
Choose KMM when:
- Your team has existing Kotlin expertise (Android developers or server-side Kotlin)
- Native UI experience and platform-specific look and feel are critical to your brand
- You want to share business logic but maintain independent UI layers
- You prefer incremental adoption instead of a full rebuild
KMM's sweet spot is enterprise applications requiring native performance with shared business logic. Netflix's success with KMM demonstrates its effectiveness for complex backend integration while maintaining native user experiences.
Avoid KMM when:
- Your team lacks Kotlin expertise
- You need to launch a fast MVP
- You prioritize UI consistency over platform-native feel
- You prefer single-team development and unified architecture
React Native: JavaScript ecosystem leverage
Choose React Native when:
- Your team has strong React/JavaScript expertise
- You plan to share code between mobile and web
- Community ecosystem and library availability are important
- You need rapid prototyping and iteration capabilities
React Native's strength lies in leveraging existing web development skills for mobile development. Meta's continued success with React Native across their ecosystem demonstrates its effectiveness for JavaScript-proficient teams.
Avoid React Native when:
- Performance is critical (gaming, graphics-intensive applications)
- You need immediate access to cutting-edge platform features
- Your team lacks JavaScript expertise
- You want to minimize dependency on third-party packages
Flutter: Consistent cross-platform experience
Choose Flutter when:
- Brand consistency across platforms is a high priority
- You need rapid MVP development with production-ready performance
- Long-term maintenance efficiency is a key concern
- You're building applications with complex animations or custom UI
- Your team has capacity to learn Dart, which requires a shift from existing mobile and web skill sets
Flutter's competitive advantage is delivering native-level performance with truly consistent UI across platforms. Google Pay's transformation demonstrates Flutter's capability for large-scale, mission-critical applications.
Avoid Flutter when:
- Your team strongly prefers native platform conventions
- You need immediate access to the latest platform features
- Memory or binary size constraints are a major concern
- You’re maintaining large, complex native codebases
AI augmentation and human expertise
The rise of AI-powered development tools doesn't diminish the importance of human expertise in mobile development. Complex behind-the-scenes interactions, manual testing for tactile feel, and real-world use case validation require developer insight that AI cannot replicate.
At White Widget, we've found that our AI-augmented development teams achieve optimal results by combining artificial intelligence for code generation and optimization with human expertise for architecture decisions, user experience design, and complex integration challenges. However, AI for mobile development is only as good as the operator using it, and you can’t discount cybersecurity and deep expertise.
Mobile UX design considerations particularly benefit from human expertise. Understanding platform-specific interaction patterns, accessibility requirements, and performance optimization requires deep domain knowledge that complements AI capabilities.
Performance and capability comparison
Native development delivers superior performance across all metrics:
- Direct hardware access without abstraction layers
- Optimal memory usage (50% more efficient than cross-platform)
- Complete platform feature access
- Strongest security posture with platform-native encryption
Flutter achieves near-native performance:
- Compiled to native ARM code with Skia rendering
- Consistent 60fps performance (120fps on supported devices)
- Excellent animation and custom UI capabilities
- 46% adoption rate among cross-platform developers
React Native offers good performance with recent improvements:
- New Architecture eliminates JavaScript bridge bottlenecks
- TurboModules provide direct native communication
- 35-42% adoption rate among cross-platform developers
- Strong community ecosystem with extensive libraries
KMM provides native performance for business logic:
- Compiles to native code with minimal overhead
- Up to 90% shared business logic, 0% shared UI
- Direct access to native APIs and SDKs
- Growing enterprise adoption with 60% developer experimentation
Making the strategic choice
The mobile development platform decision requires balancing multiple factors: technical requirements, team capabilities, budget constraints, and long-term strategic goals. The most successful implementations align platform choice with organizational strengths rather than following industry trends.
Decision matrix for executives
For startups and SMBs: Cross-platform approaches (Flutter or React Native) deliver faster market validation, lower risk, and broader reach with limited resources.
For enterprises with established user bases: Native development for core customer-facing applications, cross-platform for internal tools and secondary applications.
For digital transformation initiatives: Cross-platform for rapid deployment across organizations, with selective native migration for critical components.
Implementation recommendations
Start with pilot projects to validate platform choice before full commitment. The mobile development landscape evolves rapidly, and regular reassessment is essential as both technologies and business requirements change.
Consider hybrid approaches like major companies do. Use native development for performance-critical features while leveraging cross-platform frameworks for standard business logic and content delivery.
Invest in team capabilities regardless of platform choice. Success depends more on execution quality than platform selection. Whether you choose native or cross-platform development, ensure your team has the expertise to deliver excellent user experiences.
The mobile development landscape in 2025 offers unprecedented maturity across all platforms. Cross-platform frameworks have achieved production-grade status while native development continues advancing with AI integration and enhanced developer tools. The strategic choice comes down to aligning platform capabilities with your specific business objectives, team strengths, and long-term vision.
Your platform choice should serve your users' needs, leverage your team's capabilities, and support your business goals. In 2025, there are no universally wrong choices—only choices that are right or wrong for your specific context.
Ready to scale your mobile platform to millions of users?
White Widget has delivered complex real-time mobile platforms serving over millions of active users across transport, fintech, healthcare and social applications. Our development teams combine deep mobile expertise with cutting-edge automation to build production-ready applications that scale from MVP to massive production-scale.
Our million-user-scale mobile expertise includes:
Real-time platforms - Chat applications, live streaming, collaborative tools, and IoT dashboards that handle thousands of concurrent users with sub-100ms response times
Complex integrations - Banking APIs, enterprise SSO, hardware sensors, payment processing, and multi-platform synchronization that just works
Performance optimization - Applications that maintain 60fps experiences while processing high-volume data, complex animations, and background operations
Strategic platform selection - We've built identical applications across native, Flutter, React Native, and KMM to understand exactly when each platform delivers optimal results for your specific requirements
Whether you need native development for performance-critical features, cross-platform efficiency for rapid market expansion, or hybrid architecture for complex enterprise requirements, our team delivers production-ready solutions that scale.
Schedule a strategic consultation to discuss your mobile platform requirements, or view our case studies and mobile development capabilities to see how we've helped companies deploy delightful mobile apps that users love!
Building mobile platforms that perform at scale requires more than framework selection—it demands deep expertise in architecture, optimization, and user experience. Let's discuss how White Widget can accelerate your mobile success.
About the Authors
White Widget Team is known for delivering holistic, award-winning software solutions across diverse sectors such as transport, healthcare, and media, emphasizing a comprehensive approach to digital innovation, since the company was founded in 2012.

Case Study•
Solving Navigation and Asset Tracking Challenges in Remote Australia — in partnership with Hema Maps
Built with Hema Maps, this rugged Android app powers navigation and asset tracking across remote Australia—even offline. Designed by White Widget.

Article•
Digital Twins in IoT-enabled Transportation: From Predictive Maintenance to AI Integration
Explore how Digital Twins are transforming smart transportation through predictive maintenance, AI integration, and vendor-neutral system design; powered by semantic modeling and knowledge graphs.